Information extraction of railway station signal layout plan based on data mining
-
摘要: 针对铁路车站信号平面布置图因数据格式不同而导致其数据无法二次利用的问题,提出基于数据挖掘的车站信号平面布置图信息提取方法。文章构建铁路信号工程图例模型与编码,基于RV-DBSCAN算法,将图形数据聚类为图形组;通过C4.5决策树构建模型,以识别铁路信号图例。试验结果表明,聚类方法FMI评分0.9860,分类算法准确率95.64%,能够准确识别布置图中的图例符号数据,为布置图信息的二次利用提供了数据通用接口。Abstract: AAiming at the problem that the data of railway station signal layout plan cannot be reused due to different data formats, this paper presented a data mining based method for extracting information from railway station signal layout plan. The paper constructs the model and code of railway signal engineering legend, and clusters the graphic data into graphic groups based on RV-DBSCAN algorithm, constructed a model through C4.5 decision tree to identify railway signal legend. The test results shows that the FMI score of the clustering method is 0.9860, and the accuracy rate of the classification algorithm is 95.64%. It can accurately identify the legend symbol data in the layout plan, and provides a general data interface for the secondary use of the layout plan information.
-
-
表 1 信号图例分类与编码
一级分类 二级分类 三级分类与编号 信号机 一灯位 复示-L:1_1_1 复示-B:1_1_2 超限绝缘:1_1_3 二灯位 出站-LH:1_2_1 预告-LU:1_2_2 调车-EB:1_2_3 表示器-2:1_2_4 调车-HB:1_2_5 三灯位 出站-HLB:1_3_1 出站-LHL:1_3_2 通过-HLU:1_3_3 四灯位 出站-LHLB:1_4_1 出站-LHUB:1_4_2 出站-LHUL:1_4_3 出站-LUHB2 调车-EBEB2:1_4_5 驼峰-LHUB:1_4_6 五灯位 进站-ULHUB:1_5_1 进站-ULHUB:1_5_2 出站-LXLHB:1_5_3 出站-LXLUB:1_5_4 出站-LHULB:1_5_5 六灯位及以上 进站-LUXUHBX2:1_6_1 接车进路-XBBUHLU:1_6_2 接车进路-XBBLUHLU:1_6_3 轨道电路及信号固定设备 轨道电路设备 钢轨绝缘:2_1_1 尽头绝缘:2_1_2 电气绝缘:2_1_3 信号固定设备 应答器:2_2_1 区间信号
标志牌:2_2_2站场固定设备 道岔及其转换设备 尽头线:3_1_1 道岔:3_1_2 站场固定设施 信号楼:3_2_1 调车楼:3_2_2 警冲标:3_2_3 表 2 图形图元矩形σ邻域
图元类型 矩形σ邻域 Circle(cx,cy,cr) xmax=cx+cr, xmin=cx-cr,
ymax=cy+cr, ymin=cy-crLine(x1,y1,x2,y2) x max=max(x1,x2), xmin=min(x1,x2)
ymax=max(y1,y2) , ymin=min(y1,y2) Hatch(edge1,
edge2,···,htype)xmax=max(x1,···,xn), xmin=min(x1,···,xn)
ymax= max(y1,···,yn), xmin=min(y1,···,yn)Text(x1,y1,content, fontsize) ymax=x1+len(content)· fontsize,xmin=x1
ymax=y1+fontsize,ymin=y1表 3 图形拓扑特征属性
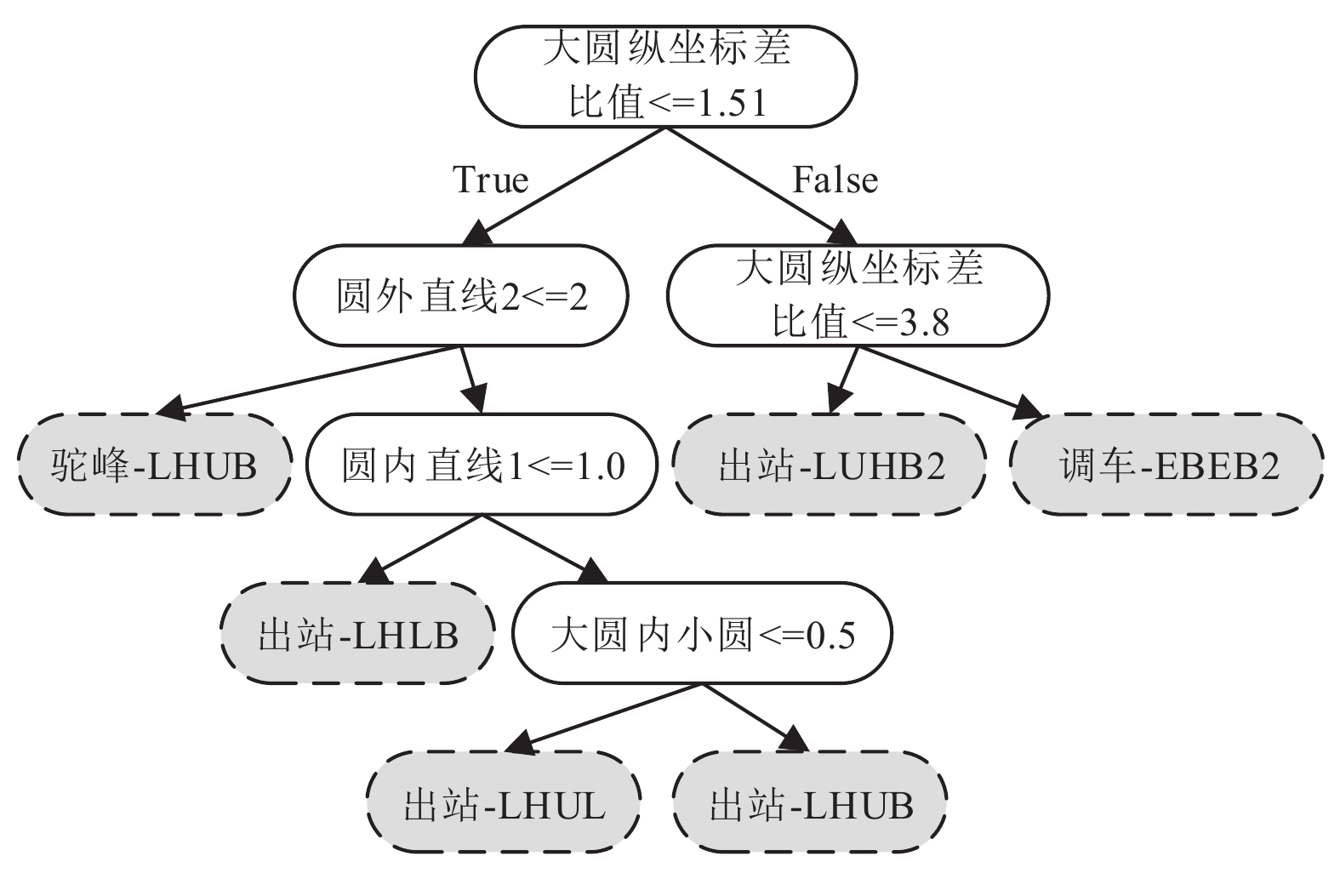
属性类别 属性名称 属性备注 属性解释 圆属性 BigNum 大圆个数 图形组中大圆的个数 HorGap 大圆横坐标差比值 大圆最远横坐标差值与半径的比值 VerGap 大圆纵坐标差比值 大圆最远纵坐标差值与半径的比值 InSamll 大圆内小圆 大圆内含的小圆 OutSmall 大圆外小圆 大圆外离的小圆 直线属性 InLine1 圆内直线1 与大圆包含长度≤R InLine2 圆内直线2 与大圆包含长度≤2R OutLine1 圆外直线1 与大圆非包含长度≤R OutLine2 圆外直线2 与大圆非包含长度≤2R OutLine3 圆外直线3 与大圆非包含长度≤3R 填充属性 HatchNum 填充数量 填充块的数量 文字属性 WordType 文字类型 图例文字分类 表 4 聚类算法数据结果
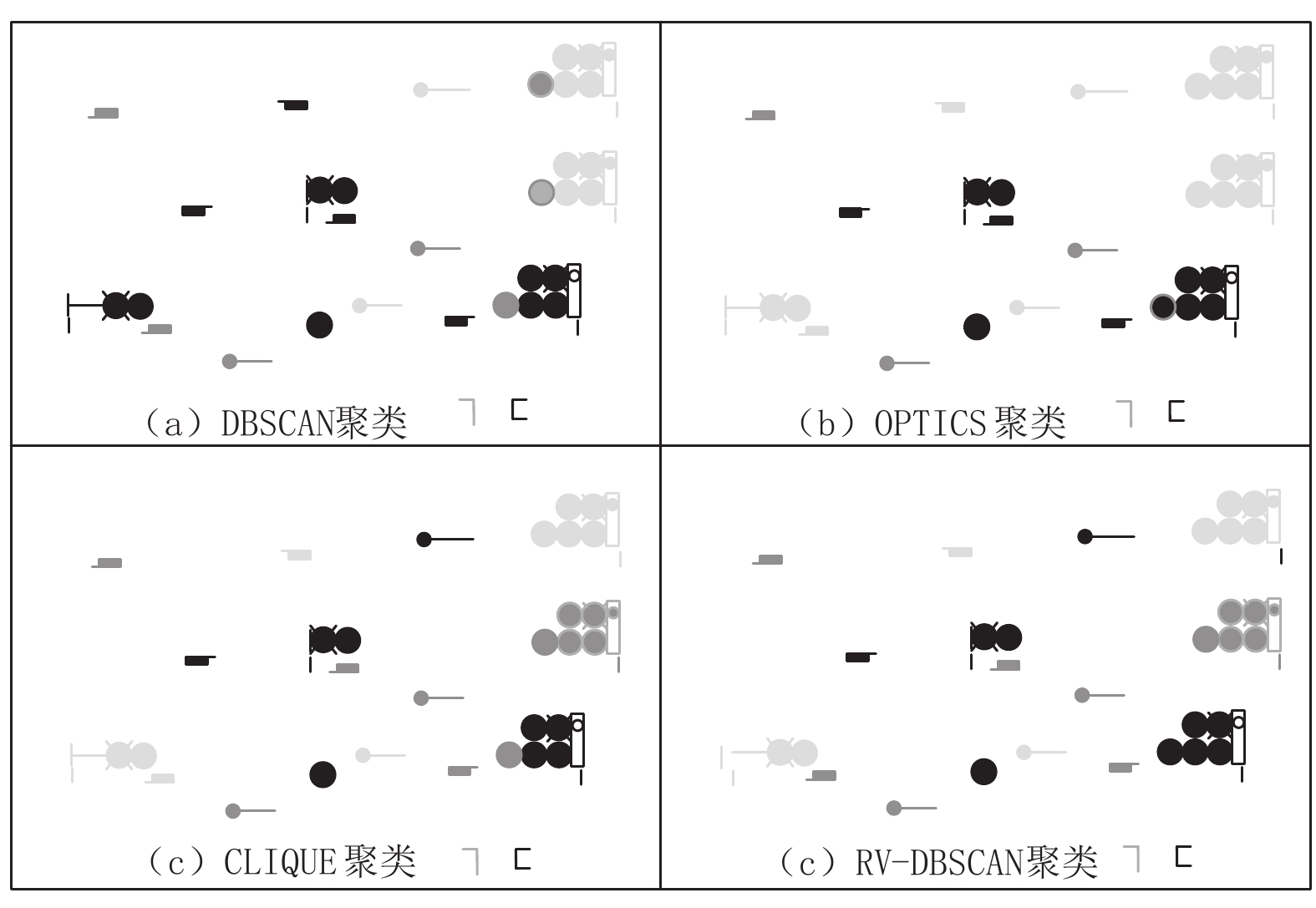
TP FP FN FMI DBSCAN 1539 120 225 0.899634 OPTICS 1666 186 32 0.9394759 CLIQUE 1728 92 64 0.9568393 RV-DBSCAN 1832 34 18 0.9860155 表 5 分类算法结果
测试样本总数 信号固定设备 信号机 站场固定设备 459 92 107 260 组合
决策树模型正确分类数 439 86 105 248 一级正判率 99.35% 97.83% 100.00% 99.62% 二级正判率 96.08% 93.48% 100.00% 95.38% 三级正判率 95.64% 93.48% 97.22% 95.38% 单决策树模型 正确分类数 423 82 98 243 正判率 92.16% 89.13% 90.74% 93.46% KNN
模型正确分类数 385 78 75 232 正判率 83.88% 84.78% 69.44% 89.23% SVM
模型正确分类数 398 74 86 238 正判率 86.71% 80.43% 79.63% 91.54% 表 6 生成联锁表所需数据格式
信号设备 属性 信号机 类型(列车、调车);种类(进站、出站、单置、并置、差置);坐标;高矮柱;朝向 道岔 类型(单动、双动、渡线);岔尖坐标;岔心坐标;定位坐标、反位坐标 区段 类型(无岔、有岔、股道);左侧坐标;右侧坐标 其他 类型(侵限绝缘、机械绝缘);坐标 -
[1] 罗宏伟. 铁路站场设计系统研究与开发 [J]. 铁道标准设计,2018,62(5):37-39,44. DOI: 10.13238/j.issn.1004-2954.201708050002 [2] 李茂蛟. BIM技术在铁路信号工程设计中的应用研究 [J]. 铁道勘察,2020,46(1):144-149. DOI: 10.19630/j.cnki.tdkc.201909060014 [3] 陈 刚. 基于三维空间模型的铁路站场平纵横一体化设计软件研究 [J]. 铁路计算机应用,2017,26(10):28-31,48. DOI: 10.3969/j.issn.1005-8451.2017.10.009 [4] 安春兰. 铁路车站信号平面布置图的计算机辅助设计[D]. 成都: 西南交通大学, 2011. [5] 程耀东,潘永健,朱奕蓓,等. 高速铁路综合图自动生成关键技术研究 [J]. 铁道标准设计.,2015,59(10):42-45,53. [6] 付 强,袁 磊. 基于聚类分析及SVM的DMI机车信号自动识别 [J]. 铁路计算机应用,2015,24(8):46-49. DOI: 10.3969/j.issn.1005-8451.2015.08.013 [7] 黄孝章,刘双双. 铁路站场平面图CAD系统中图形信息的自动识别和提取方法 [J]. 交通与计算机,1998,16(2):53-57. [8] 张天祖,吕兴寿. 铁路站场平面图中主要元素的自动识别算法 [J]. 兰州交通大学学报,2013,32(3):124-127,163. DOI: 10.3969/j.issn.1001-4373.2013.04.027 [9] 王 飞. 基于图像处理和神经网络的站场状态信息识别方法 [J]. 铁道通信信号,2021,57(3):60-63. DOI: 10.13879/j.issn.1000-7458.2021-03.20513 [10] Lu Q C, Chen L, Li S, et al. Semi-automatic geometric digital twinning for existing buildings based on images and CAD drawings [J]. Automation in Construction, 2020(115): 103183. DOI: 10.1016/j.autcon.2020.103183
[11] Scheibel B, Mangler J, Rinderle-Ma S. Extraction of dimension requirements from engineering drawings for supporting quality control in production processes [J]. Computers in Industry, 2021, 129: 103442. DOI: 10.1016/j.compind.2021.103442
[12] Wen R, Tang W Q, Su Z Y. Topology based 2D engineering drawing and 3D model matching for process plant [J]. Graphical Models, 2017(92): 1-15. DOI: 10.1016/j.gmod.2017.06.001
[13] 李 锐. DXF建筑工程图的读取、识别与三维重建[D]. 天津: 天津大学, 2017. [14] 国家铁路局. 铁路工程制图图形符号标准: TB/T 10059-2015[S]. 北京: 中国铁道出版社, 2015. [15] Angelini P, Frati F, Kaufmann K. Straight-line rectangular drawings of clustered graphs [J]. Discrete & Computational Geometry, 2011, 45(1): 88-140.
[16] 朱文博,王小敏. 基于组合决策树的无绝缘轨道电路故障诊断方法研究 [J]. 铁道学报,2018,40(7):74-79. DOI: 10.3969/j.issn.1001-8360.2018.07.011





 下载:
下载: