Research and development of intelligent dispatching system for delayed passenger trains in high-speed railway
-
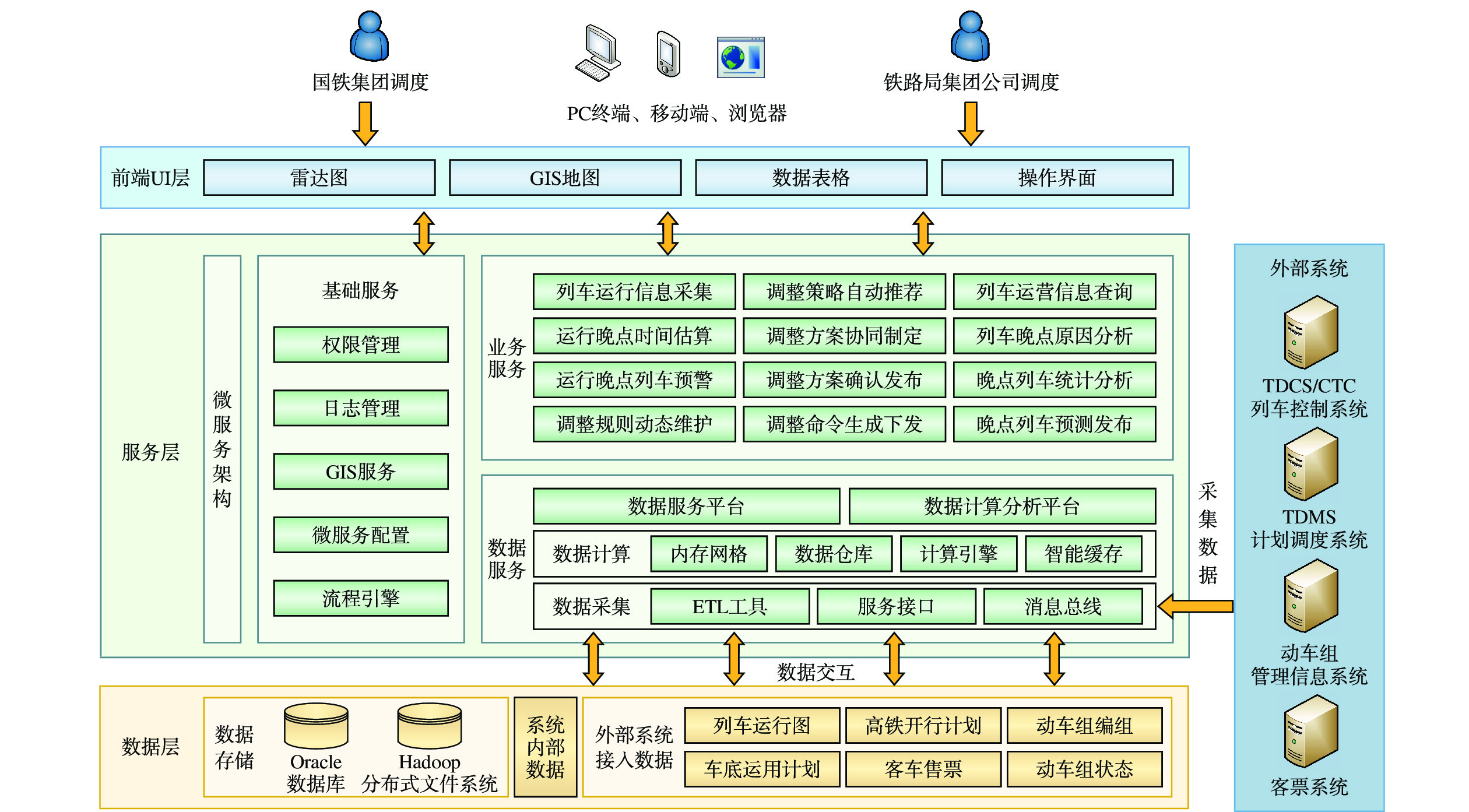
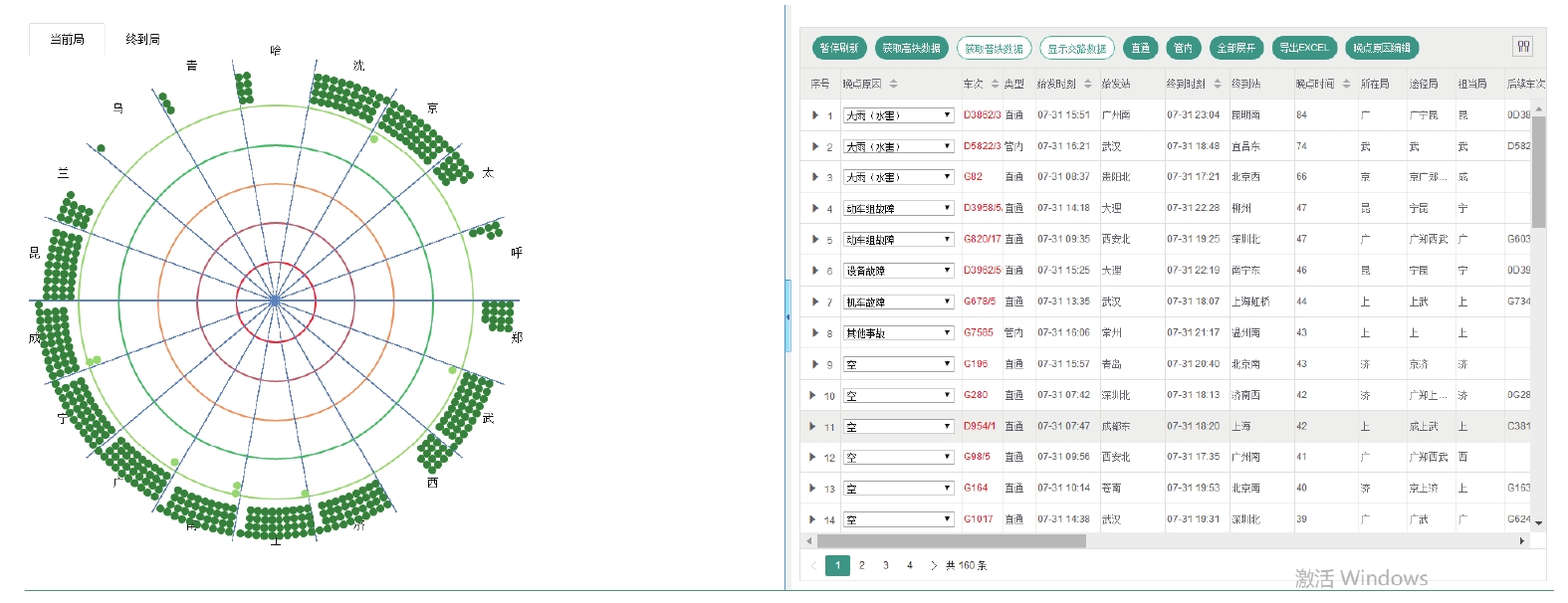
摘要: 为提升调度员对高铁晚点列车的调度指挥效率,研究晚点时间估算方法和晚点列车调整规则,利用雷达图和电子地图等可视化技术,开发高铁晚点列车智能调度系统,提供高铁列车运行晚点实时监控、重点监控列车晚点预警、列车晚点原因分析、调整方案协同制定等功能,具有一定程度的智能化水平,有助于减轻调度员的工作强度。目前,系统1.0版本已在中国国家铁路集团有限公司和铁路局集团公司两级单位正式启用,应用效果良好。Abstract: To improve the working efficiency of the dispatchers in coping with delayed trains in high-speed railway, delay time estimate method and adjustment rules for delayed passenger trains are studied. On the basis of this, the intelligent dispatching system for delayed passenger trains in high speed railway was developed by using visulization technologies including radar chart and electronic map. This system realizes the functions of real-time monitoring of delayed trains in high-speed railway, pre-alarming on key delayed trains under monitor, cause analysis of delayed trains, coordinated adjustment of train operation plan by multiple dispatchers and has a certain level of intelligence. helping to ease the work of the dispatchers. At present, the version 1.0 of the system has been officially put into use in CHINA RAILWAY and good effects of its application have been achieved.
-
-
[1] 刘 哲. 旅客列车正晚点统计分析及考核系统的优化方法 [J]. 铁路计算机应用,2017,26(12):45-58. DOI: 10.3969/j.issn.1005-8451.2017.12.014 [2] 徐承禹. 旅客列车正晚点实时分析系统的设计与实现 [J]. 铁路计算机应用,2012,21(11):18-21. DOI: 10.3969/j.issn.1005-8451.2012.11.006 [3] Friendly M. A Brief History of Data Visualization, In: Handbook of Data Visualization[M]. Berlin: Springer Handbooks Company, 2008.
[4] 黄 平,彭其渊,文 超,等. 高速铁路故障分类及其影响列车数模型 [J]. 中国安全科学学报,2018,28(增 2):46-53. [5] 王同军. 中国铁路大数据应用顶层设计研究与实践 [J]. 中国铁路,2017(1):8-16. [6] 刘 岩,郭竞文,罗常津,等. 列车运行实绩大数据分析及应用前景展望 [J]. 中国铁路,2015(6):70-73. DOI: 10.3969/j.issn.1001-683X.2015.06.018 [7] 翟恭娟. 高速铁路列车运行调整优化研究[D]. 成都: 西南交通大学, 2013. [8] 赵莉莉. 基于旅客延误的城际铁路列车运行调整方法研究[D]. 北京: 北京交通大学, 2017. -
期刊类型引用(3)
1. 芦斌,王亮,王鹏扬,刘慧德,张茉颜,何逸飞,肖宏. 信息化技术在钢轨全寿命周期管理中的应用分析. 安徽建筑. 2022(10): 176-177 .  百度学术
百度学术
2. 刘地佳. 二维码使用原理及其在高速公路机电工程设备管理工作中的应用. 工程技术研究. 2021(24): 96-98+134 .  百度学术
百度学术
3. 邸志明. 高速公路机电工程设备管理中二维码的应用. 交通世界. 2020(33): 120-121 .  百度学术
百度学术
其他类型引用(1)





 下载:
下载: